



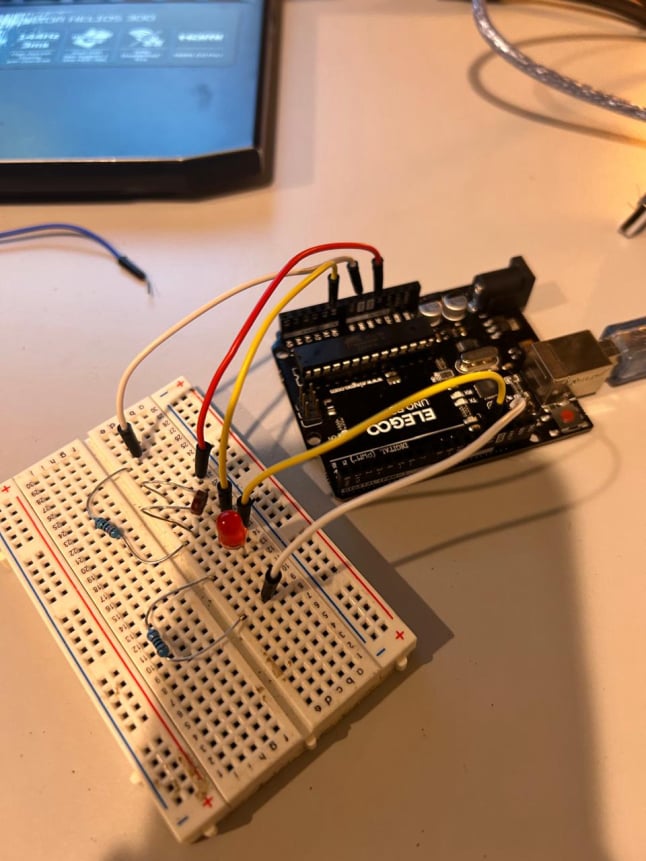
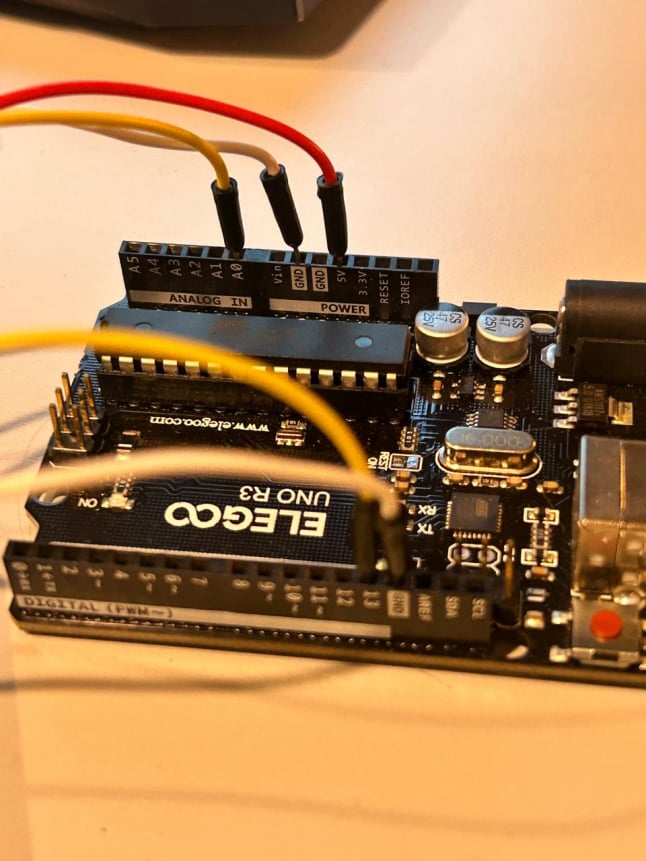
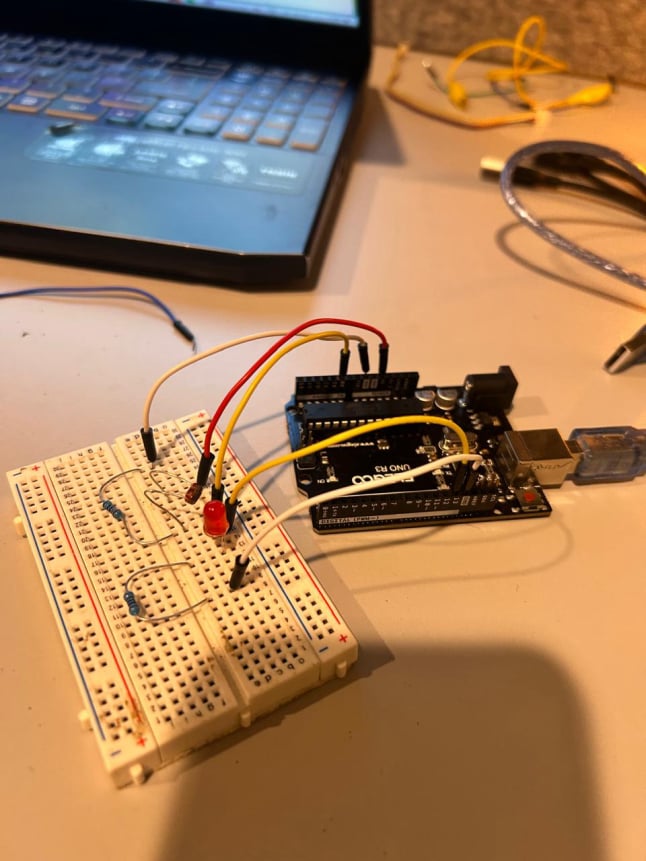
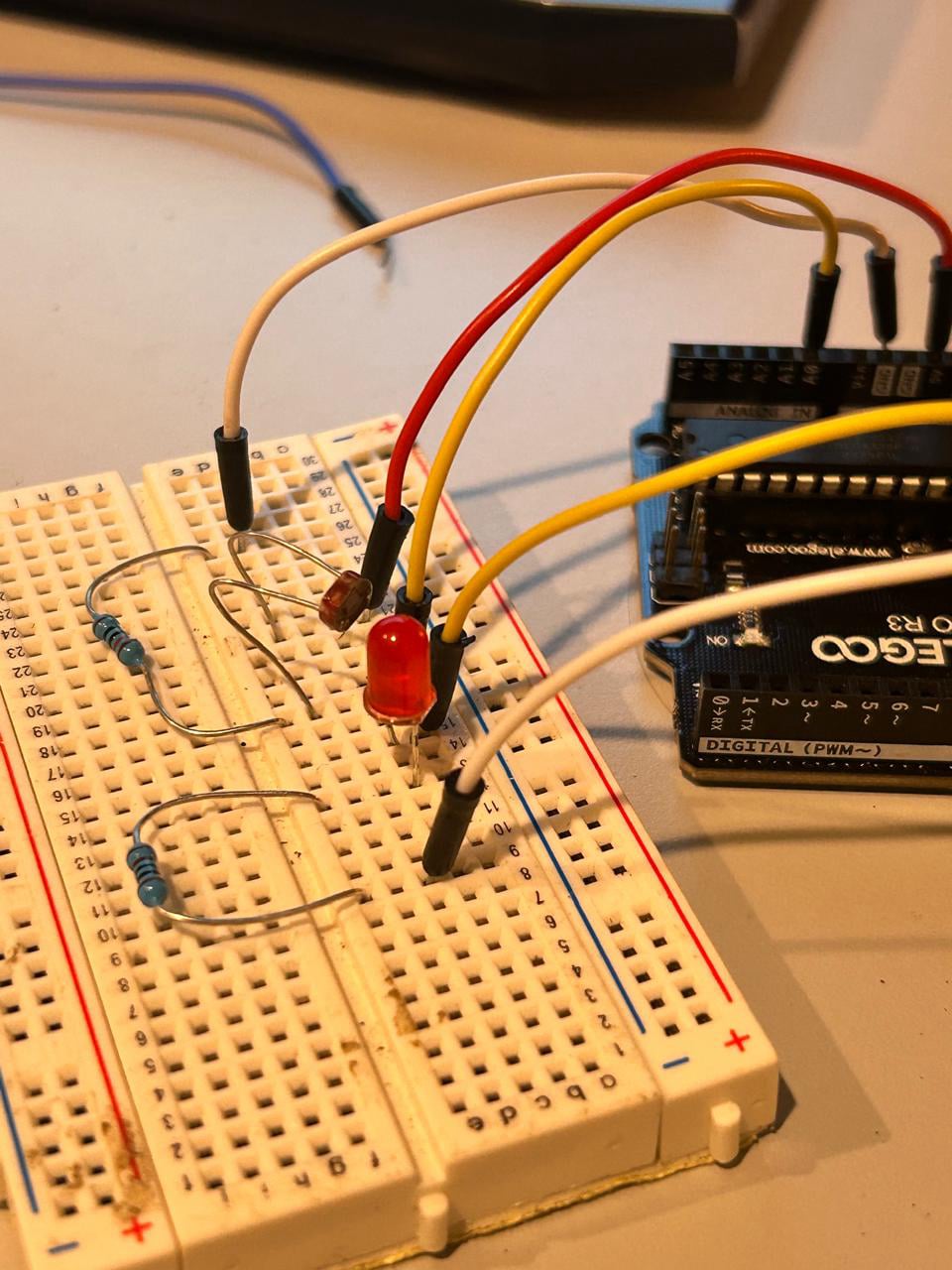
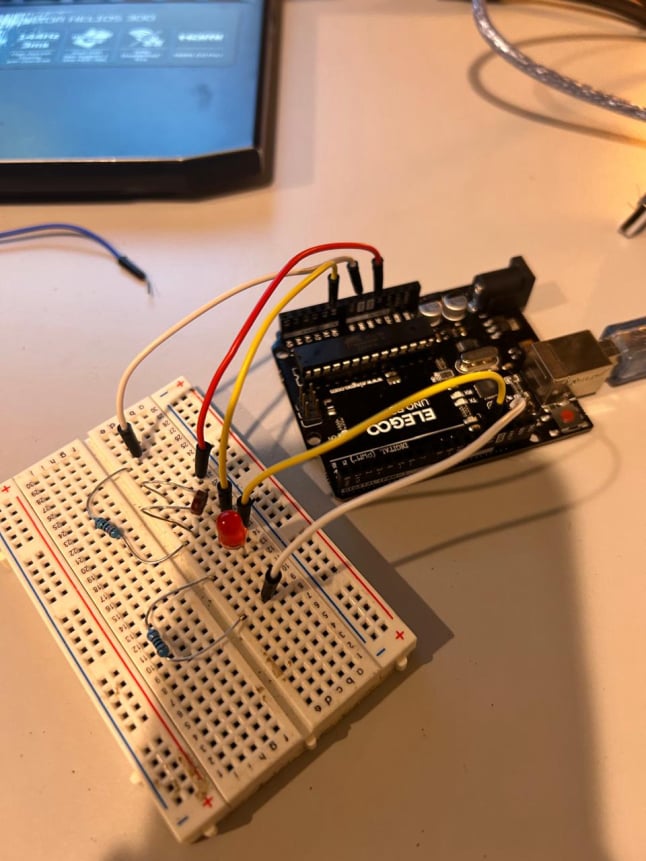
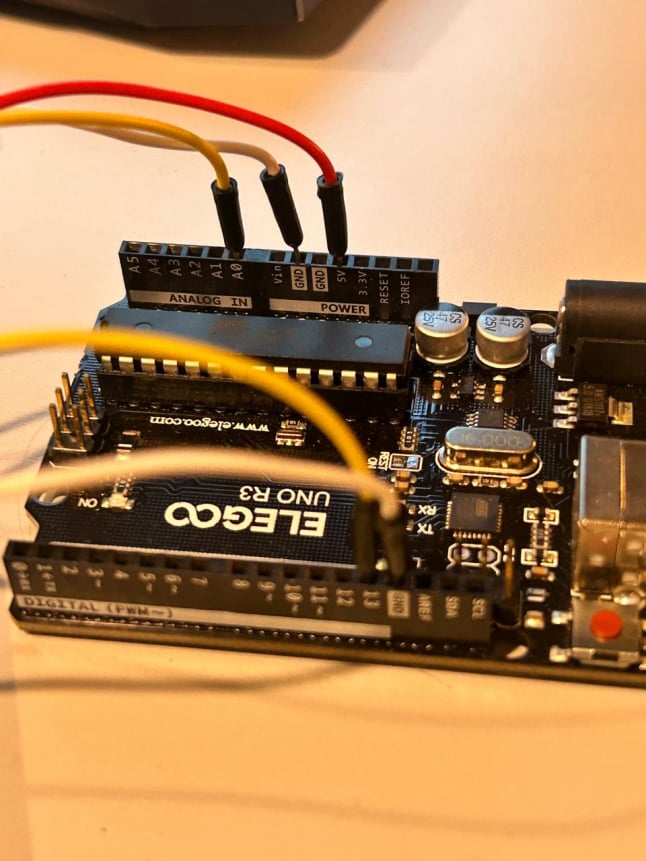
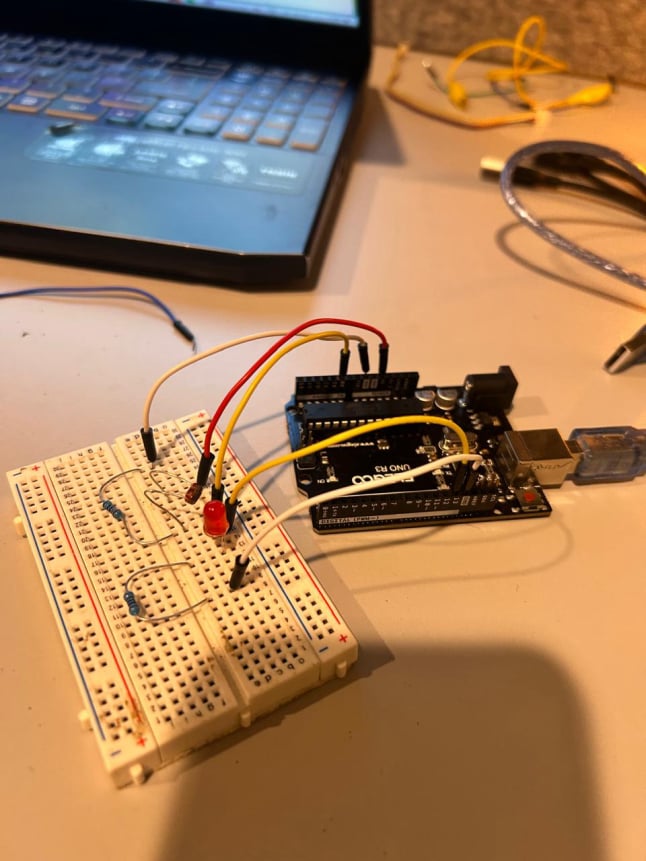
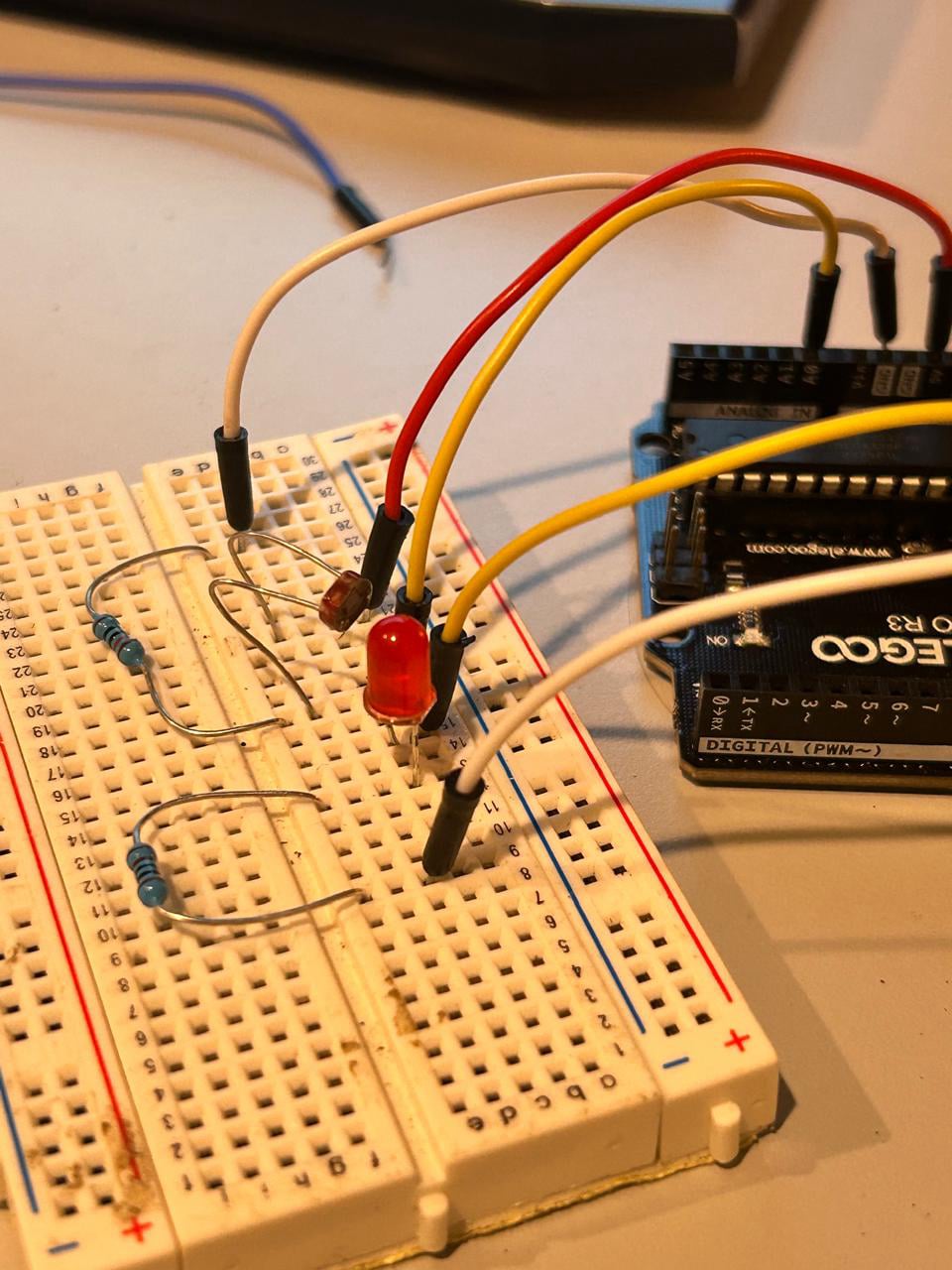
As a first step towards exploring the connection between human body data and interactive visuals, I embarked on creating a DIY heart rate monitor using Arduino. For this, I utilized a photoresistor and an LED bulb to measure and capture the changes in light intensity caused by the pulse of a person’s finger. By carefully calibrating the sensor, I was able to detect subtle variations that corresponded to the heartbeat.
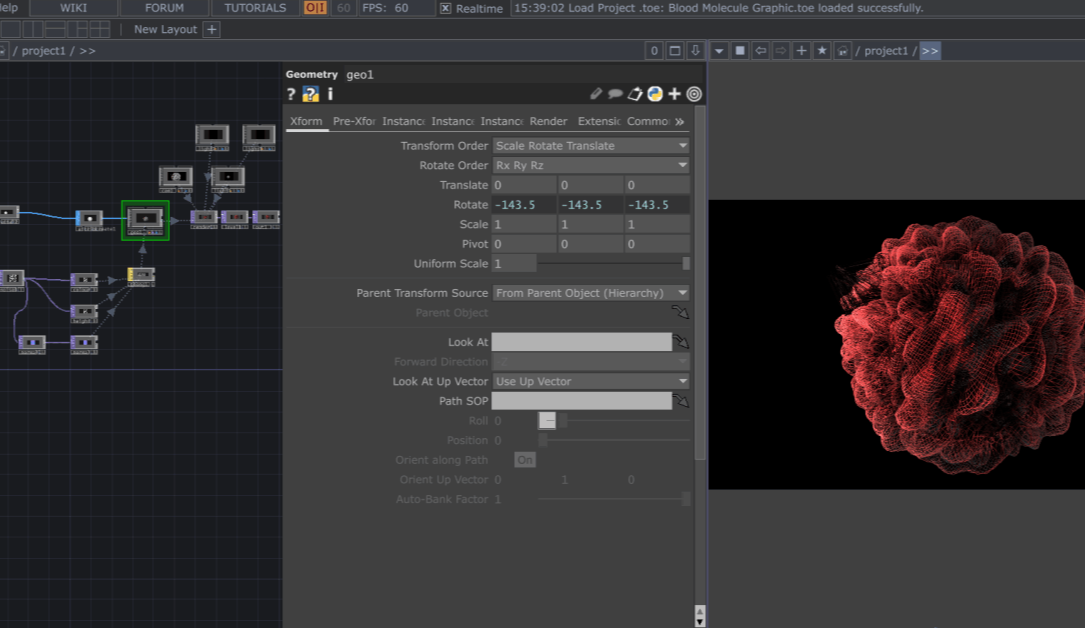
The data collected from this simple setup was processed and sent to TouchDesigner, a platform I’ve been exploring for creating interactive visuals. I designed a dynamic visual that imitates a blood molecule, symbolizing life and the essence of human biology. The visual reacts to the heartbeat in real time, with its movements and behavior directly influenced by the pulse data. This interaction gives a tangible, almost poetic representation of the rhythm of life, creating an engaging bridge between the human body and digital artistry.
This first exploration allowed me to delve into the process of translating physical data into interactive graphics, a core aspect of my final project vision. By combining basic electronics, programming, and creative design tools, I’ve laid the groundwork for further experiments that will refine and expand this concept. This exercise also helped me understand the potential of using human data as a medium for artistic expression and the technical challenges of ensuring accurate and real-time interactivity.






This experiment was a pivotal step in my journey toward realizing Auris. By creating a DIY heart rate monitor on Arduino and integrating its real-time data into a blood molecule visual on TouchDesigner, I explored the seamless interplay between human physiology and digital art. Witnessing how the heartbeat data influenced and interacted with the animated molecule was both technically rewarding and emotionally resonant—it felt like giving a visual form to the pulse of life.
This project reinforced my belief in the potential of interactive visuals to communicate the intimate connections between our bodies and the digital world. It also aligned perfectly with the ethos of Auris: creating personalized, data-driven experiences that translate human essence into dynamic, evolving art.
The process deepened my understanding of data transmission between hardware and software and expanded my skills in designing visuals that respond in real-time. More importantly, it validated the direction of Auris, where I aim to explore the symbiosis between human body data—like heartbeat, facial expressions, and body language—and AI-generated artistic visuals.
This experiment has been a step closer to realizing Auris as a project that celebrates the poetic intersection of humanity and technology, bringing us closer to understanding and appreciating the rhythms of life through art.
HTML Creator